Не секрет, что одним из решающих факторов, отвечающих за конверсию сайта, является наличие отзывов клиентов. Хочется порой поставить отзывы чуть ли не вторым блоком на главной 🙂 При этом бесплатный виджет отзывов на сайт “Яндекс Карты” может стать отличным решением, убивающим сразу несколько зайцев:
- Повышение конверсии сайта при наличии положительных отзывов;
- Служит элементом поисковой SEO-оптимизации сайта за счёт увеличения времени нахождения посетителя на сайте;
- Увеличивает кликабельность (CTR) сайта в поисковой выдаче Яндекс;
- Способствует продвижению бизнеса клиента в поисковой системе Яндекс за счёт увеличения рейтинга аккаунта;
- Избавляет от необходимости обновлять контент сайта скриншотами из социальных сетей и мессенджеров, а то и того хуже – выдуманными отзывами, не вызывающими доверия .
Сразу оговорюсь, что данный способ оформления отзывов на сайте подходит далеко не всем, а только официально зарегистрированному бизнесу с оффлайн-офисом и аккаунтом в бизнес-справочнике на Яндекс Картах, успешно прошедшим модерацию. Для других случаев я использую виджет ВКонтакте, установку которого на сайте я рассмотрю в следующих статьях.
Сайты моих клиентов с виджетом отзывов “Яндекс Карты”
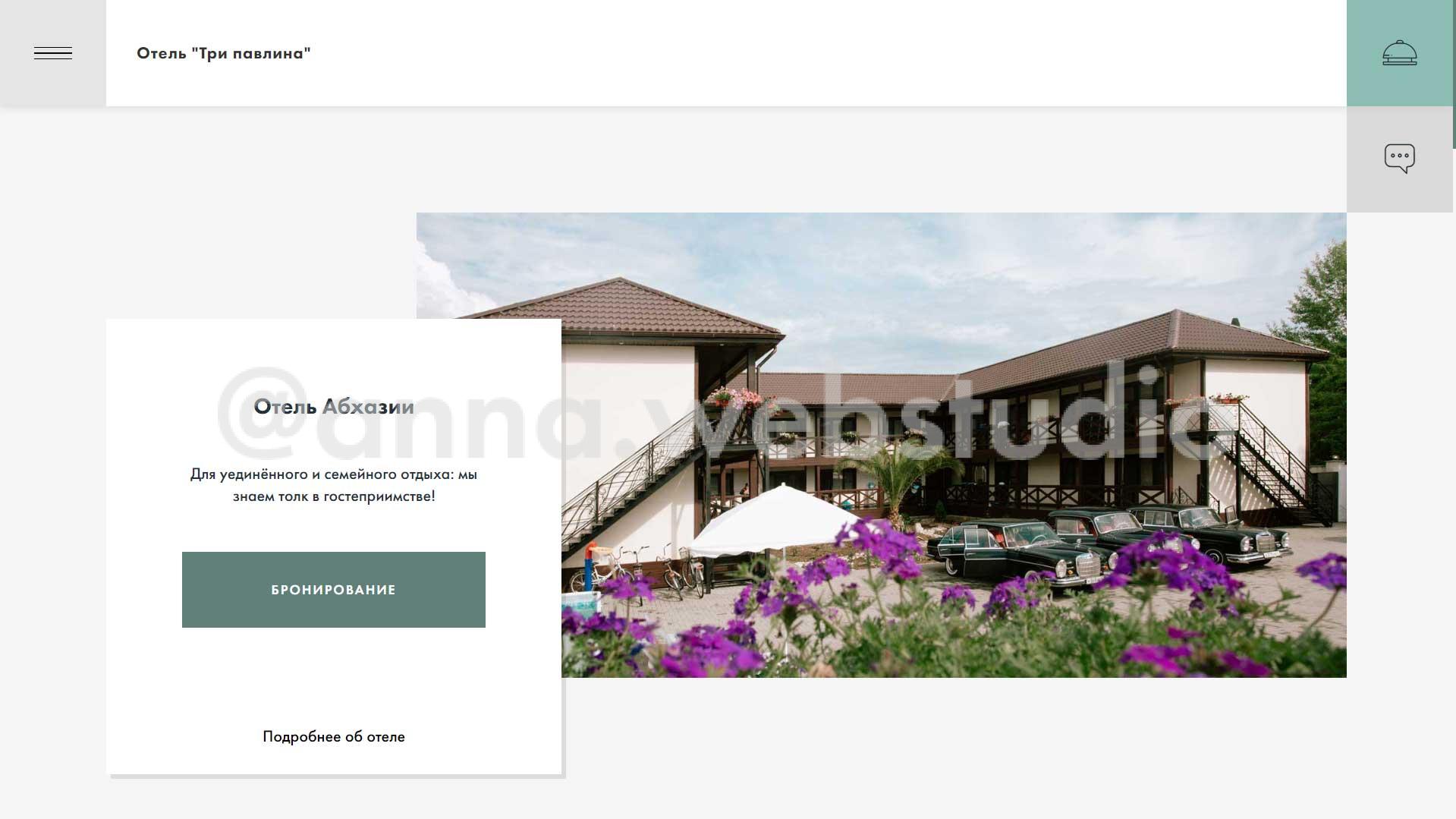
- Сайт отеля в Абхазии https://abhaziya-otel.com/
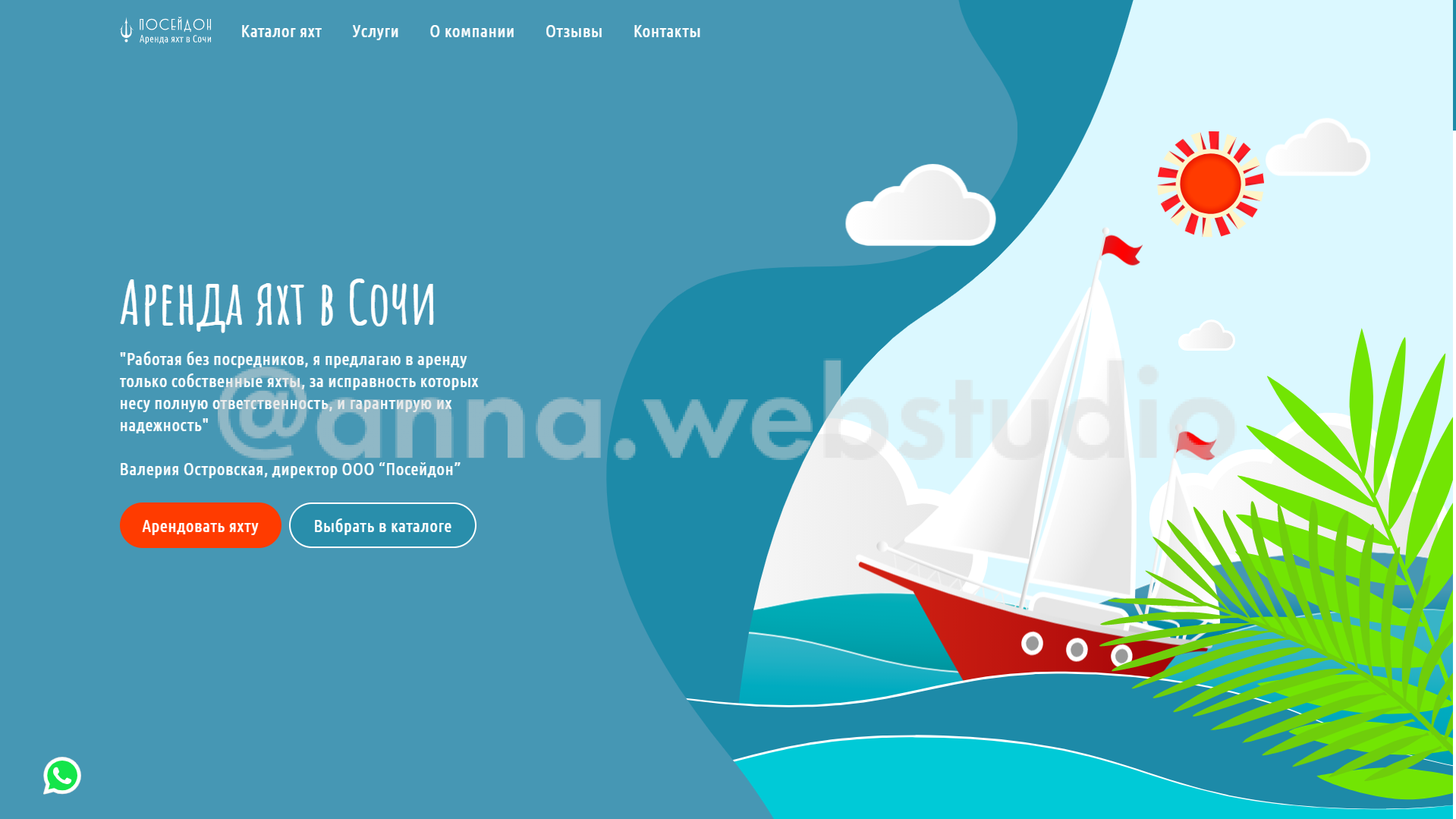
- Сайт по аренде яхт в Сочи https://yacht-arenda.ru/otzyvy
- Сайт по ремонту стартеров и генераторов в Москве https://exp77.ru/
Как настроить виджет отзывов для сайта
- Идём в сервис Яндекс карт по ссылке https://yandex.ru/maps/.
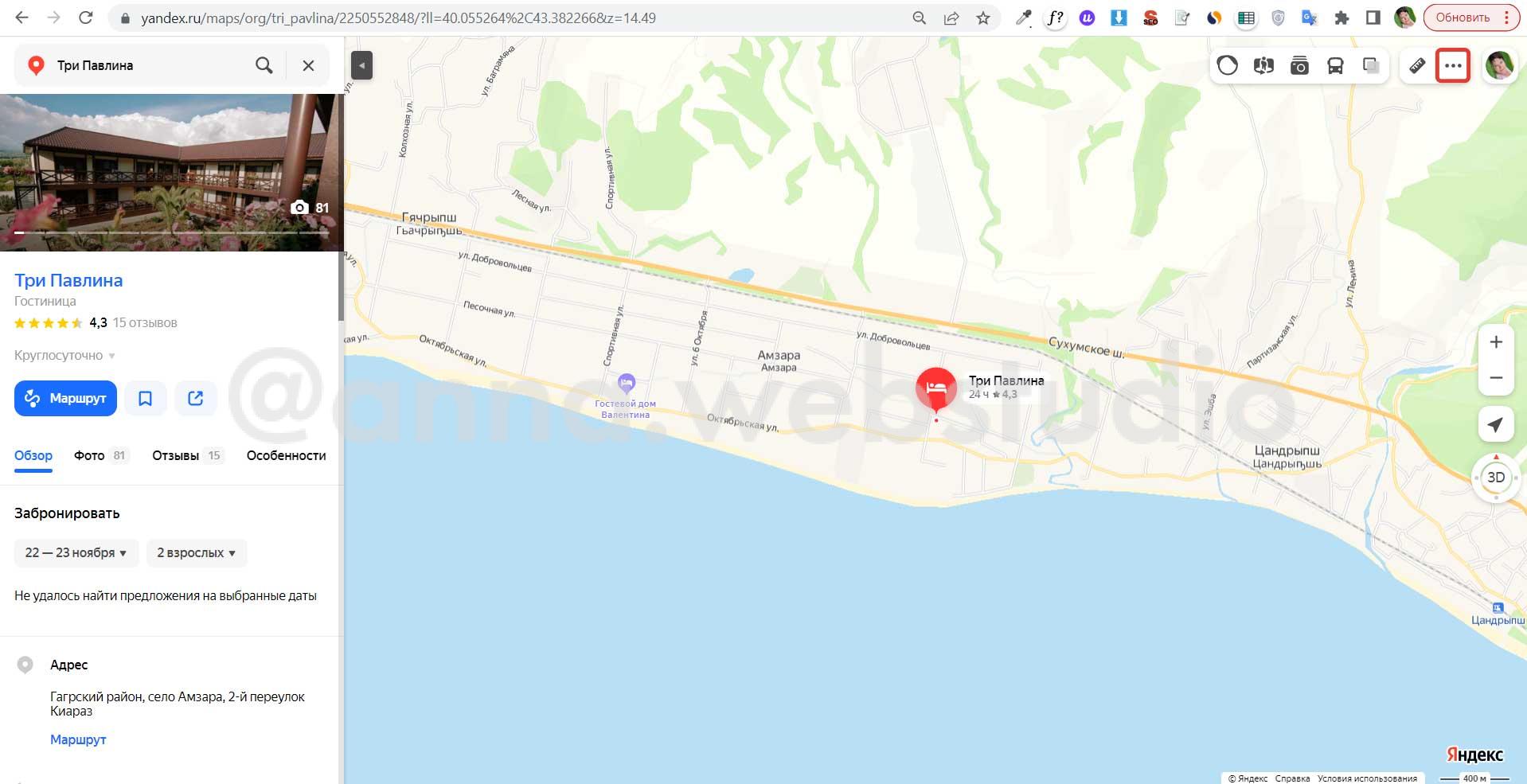
- Находим нужную нам организацию, пусть это будет один из моих клиентов, сайт которого привожу в пример, – гостиница “Три павлина” в Абхазии, жмём три точки в правом верхнем углу:

- В выпадающем меню выбираем кнопку “Поделиться”.
- Копируем код виджета с отзывами для сайта. При желании можно включить предпросмотр отображения виджета:

- Теперь идём на свой сайт и вставляем в нужное место код виджета.
Редактирование кода виджета для адаптивного сайта
Изначально код виджета неадаптивный, и в целом стили Iframe, в котором он находится, не подлежат редактированию. Но можно максимально адаптировать данный виджет к мобильным устройствам с тем, чтобы он “тянулся” и подстраивался под ширину экрана. Поскольку Iframe не редактируются, будем рассматривать только div-блок в самом начале кода, в котором и выводится Iframe (выделен жирным шрифтом):
<div style=”width:560px;height:800px;overflow:hidden;position:relative;”>…</div>
Встроенные стили этого блока я редактирую следующим образом:
- Максимальную ширину 560px заменяю на 750px “width:750px” (данная ширина позволяет отображать виджет на максимальную ширину на десктопах);
- Встроенные стили дополняю свойством CSS для адаптивности: “max-width:100%” (задавая максимальную ширину, делает виджет резиновым на мобильных устройствах);
- В итоге div будет выглядеть следующим образом:
<div style=”width:750px;height:800px;overflow:hidden;position:relative;max-width:100%”>…</div> - Как результат, виджет будет отображаться на сайте следующим образом:
Если было полезно, вы можете отблагодарить меня подпиской на мой канал https://t.me/ennhomenko, в котором я делюсь опытом вебмастера, а также отвечаю новыми публикациями на вопросы в комментариях